Hello, I have a problem that nowhere is there any documentation or explanation of how to work with the spine-js engine.
I wanted to just play by click all animations (l2d) prescribed for the character. But since there is no information (or I have not searched well) I ran into some difficulties with smooth switching of animations (skeleton) themselves.
According to the official documentation, in some places the commands and methods turned out to be similar.
I understood that it is possible to switch skeleton animation tracks, but this does not solve the problem.
So, I have an initial animation (character's appearance on the screen), a constant motion animation (idle), and 4-6 character dialog animations working by clicking on the screen.
However, I don't understand how I can make a smooth transition between them.
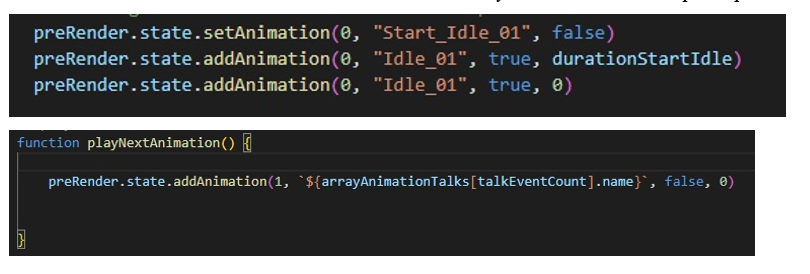
For example, I put on track 0 constant animation, and on track 1 dialogue animation, but! Animation at this point sharply begins, but at the moment of the transition from one state to another, skeleton parts are broken, preventing play of the next animation.
Please help me to understand this problem.